Typora-Theme-Tailors 的介绍文件
!!!Hexo 不能正常加载 Js 和 css 请移步HomePage !!!
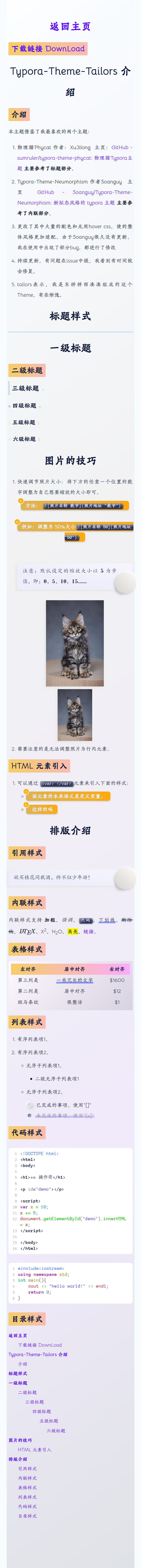
预览图如下

Typora-Theme-Tailors 介绍
介绍
本主题借鉴了我最喜欢的两个主题:
- 物理猫Phycat 作者:XuJilong 主页:GitHub - sumruler/typora-theme-phycat: 物理猫Typora主题 主要参考了标题部分。
- Typora-Theme-Neumorphism 作者Soanguy 主页 GitHub - Soanguy/Typora-Theme-Neumorphism: 新拟态风格的 typora 主题 主要参考了内联部分。
- 更改了其中大量的配色和无用hover css,使的整体风格更加适配。由于Soanguy很久没有更新,我在使用中出现了部分bug,都进行了修改
- 持续更新,有问题在issue中提,我看到有时间就会修复。
- tailors表示,我是东拼拼西凑凑组成的这个Theme,有些惭愧。
标题样式
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
图片的技巧
快速调节照片大小:将下方的任意一个位置的数字调整为自己想要缩放的大小即可。
方法: 例如:调整为 50%大小 注意:默认设定的缩放大小以 5 为步值,即:0,5,10,15……
需要注意的是无法调整照片为行内元素。
HTML 元素引入
- 可以通过
<var> </var>元素来引入下面的样式:- 该元素的本来语义是定义变量。
- 这样的吗
排版介绍
引用样式
集大家之所长,改大家之所短。
内联样式
内联样式支持 加粗、强调、代码、下划线、删除线、$\LaTeX$、X^2^、H2O、==高亮==、链接。
表格样式
| 左对齐 | 居中对齐 | 右对齐 |
|---|---|---|
| 第三列是 | 一些冗长的文字 | $1600 |
| 第二列是 | 居中对齐 | $12 |
| 斑马条纹 | 很整洁 | $1 |
列表样式
- 有序列表项1。
- 有序列表项2。
- 无序子列表项1。
- 二级无序子列表项1
- 无序子列表项2。
- 已完成的事项。使用”[]”
- 未完成的事项。使用”[x]”
- 无序子列表项1。
代码样式
1 | |
1 | |
目录样式
[TOC]
Typora-Theme-Tailors 的介绍文件
https://chiamzhang.github.io/2024/07/31/Typora-Theme-Tailors 中文介绍/
