『Web』HTML-HTML入门篇(我想10分钟入门HTML,可以,交给我吧)
『Web』HTML-HTML 入门篇(我想 10 分钟入门 HTML,可以,交给我吧)
@[toc]
我要正经的讲一节课,咳咳!

HTML 简介(废话)
HTML 称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
HTML 书写规范(HTML 最小集)
以下最小的 HTML 最小集就是说,一个符合规则的 HTML 文件最小是这样子的
1 | |
HTML 标签
1.标签的格式:
1 | |
2.标签名大小写不敏感。
3.标签拥有自己的属性。
- 分为基本属性:bgcolor=”red” 可以修改简单的样式效果
- 事件属性: onclick=”alert(‘你好!’);” 可以直接设置事件响应后的代码。
4.标签又分为,单标签和双标签。
- 单标签格式: <标签名/>
</br>换行</hr>水平线 - 双标签格式: <标签名> …封装的数据…</标签名>
5 标签的语法:
- 双标签一定要结束
- 标签不能交叉嵌套
- 属性必须有值,属性值必须加引号
- 注释不能嵌套
HTML 常用标签
知道常用的就行,一般在开发过程中,都是查阅需要的标签。这点应付考试和入门绝对够用!
1.HTML 标题标签:
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6> 定义最小的标题。
align: 属性是对齐属性
- left: 左对齐(默认)
- center: 剧中
- right: 右对齐
标题1
标题2
标题3
标题4
标题5
标题6
标题7
这是以上内容的代码
1 | |
2.HTML 段落标签
1 | |
我是第一段
我是第二段
很明显,你看到了单独两段内容,我们给出源代码1 | |
3.HTML font 字体标签
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
- color 属性修改颜色
- face 属性修改字体
- size 属性修改文本大小
我是红色黑体七号字
1 | |
其中还有别的属性,就不推荐大家学了,因为都淘汰了,还是使用 CSS 更佳。
4.HTML 超链接(链接)标签
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。<a>标签是超链接</a>
- href 属性设置连接的地址
- target 属性设置哪个目标进行跳转
- _self 表示当前页面(默认值)
- _blank 表示打开新页面来进行跳转
你可以先点击以下标签感受一下,我下文将会给出介绍。
百度
百度直接跳转
百度新标签跳转
如果你没感受出有什么差别,那么一定是你的浏览器设置的原因,我们还是给出原代码。
1 | |
5. HTML 列表标签
HTML 支持有序、无序和定义列表,常用的为前两者。
1. 无序列表<ul type=" xxx"> 是无序列表 - type 属性可以修改列表项前面的符号 - li 是列表项
比如:
- 赵四
- 刘能
- 小沈阳
- 宋小宝
1 | |
2. 有序列表
- Coffee
- Milk
- Tea
1 | |
3. 定义列表
这个真没用过,我偷个懒不讲了。
6.HTML 图像标签
<img />标签可以在 html 页面上显示图片。
- img 标签是图片标签,用来显示图片
- src 属性可以设置图片的路径
<img src="url" /> - width 属性设置图片的宽度
- height 属性设置图片的高度
- border 属性设置图片边框大小
- alt 属性设置当指定路径找不到图片时,用来代替显示的文本内容
<img src="boat.gif" alt="Big Boat">

源代码:
1 | |
这里我们简单讲一下 Web 中的路径问题:
在 web 中路径分为相对路径和绝对路径两种
- 相对路径:
.表示当前文件所在的目录..表示当前文件所在的上一级目录
文件名表示当前文件所在目录的文件,相当于./文件名./ 可以省略 - 绝对路径:
正确格式是:http://ip:port/工程名/资源路径
7.HTML 表格标签
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
- border 设置表格标签
- width 设置表格宽度
- height 设置表格高度
- align 设置表格相对于页面的对齐方式
- cellspacing 设置单元格间距
- tr 是行标签
- th 是表头标签
- td 是单元格标签
- align 设置单元格文本对齐方式
- b 是加粗标签
- colspan 属性设置跨列
- rowspan 属性设置跨行
| 1.1 | 1.3 | 1.4 | 1.5 | |
| 2.1 | 2.2 | 2.3 | 2.4 | 2.5 |
| 3.1 | 3.2 | 3.3 | 3.4 | |
| 4.1 | 4.2 | 4.3 | 4.4 | |
可能不是很清楚,因为markdown不能完全兼容HTM的代码,将就一下,下面是源码。
1 | |
8.常用的特殊字符集
一定是常用的,因为太多了,如果全写出了,那得好几个篇幅了,我知道你们不爱看,我就跳过了!
| 结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| " | 引号 | " | " |
| ' | 撇号 | ' | ' |
| & | 和号 | & | & |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
剩下的自己去查就完事,这时候有小伙伴要问了,换行换行!<br>我的错,我忘记说换行标签了,我错了!
9.iframe 框架标签(内嵌窗口)
我倒是挺想写个窗口给大家演示的,但是 mark down 不允许!可惜!
1 | |
可以把代码粘贴到记事本后改扩展名为 HTML 然后试一下,体验体验。
效果大概是这样的

10 表单标签
表单就是 html 页面中,用来收集用户信息的所有元素集合.然后把这些信息发送给服务器.
<form> 标签就是表单
- input type=text 是文件输入框 value 设置默认显示内容
- input type=password 是密码输入框 value 设置默认显示内容
- input type=radio 是单选框 name 属性可以对其进行分组 checked=”checked”表示默认选中
- input type=checkbox 是复选框 checked=”checked”表示默认选中
- input type=reset 是重置按钮 value 属性修改按钮上的文本
- input type=submit 是提交按钮 value 属性修改按钮上的文本
- input type=button 是按钮 value 属性修改按钮上的文本
- input type=file 是文件上传域
- input type=hidden 是隐藏域当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
- select 标签是下拉列表框
- option 标签是下拉列表框中的选项 selected=”selected”设置默认选中
- textarea 表示多行文本输入框(起始标签和结束标签中的内容是默认值)
- rows 属性设置可以显示几行的高度
- cols 属性设置每行可以显示几个字符宽度
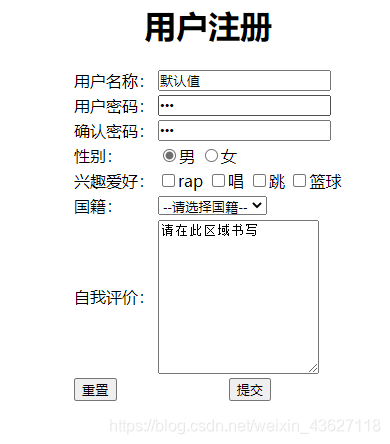
给出一个样例:
同样的,可粘贴后自己运行体验一下啊!
1 | |
表单提交细节:
<form >标签是表单标签
action 属性设置提交的服务器地址
method 属性设置提交的方式 GET(默认值)或 POST
accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集)。
autocomplete 规定浏览器应该自动完成表单(默认:开启)。
enctype 规定被提交数据的编码(默认:url-encoded)。
name 规定识别表单的名称(对于 DOM 使用:document.forms.name)。
novalidate 规定浏览器不验证表单。
target 规定 action 属性中地址的目标(默认:_self)。
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有 name 属性值
2、单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
3、表单项不在提交的 form 标签中
GET 请求的特点是:
1、浏览器地址栏中的地址是:action 属性[+?+请求参数]
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST 请求的特点是:
1、浏览器地址栏中只有 action 属性值
2、相对于 GET 请求要安全
3、理论上没有数据长度的限制
何时使用 GET?何时使用 POST?
您能够使用 GET(默认方法):
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
您应该使用 POST:
如果表单正在更新数据,或者包含敏感信息(例如密码)。
POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
刚才的代码是不能正常提交,下面的代码经过修改时可以提交的,仔细观察一下有什么区别。
1 | |
11.其他标签
标签默认独占一行 span 标签它的长度是封装数据的长度 p 段落标签默认会在段落的上方或下方各空出一行来(如果已有就不再空)看下边:
p 段落标签1
p 段落标签2
你看这个像什么!
░░░░░░░░░░░▄▄
░░░░░░░░░░░█░█
░░░░░░░░░░░█░█
░░░░░░░░░░█░░█
░░░░░░░░░█░░░█
███████▄▄█░░░██████▄
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓██████████████