『Visual Studio Code』看了就会的VScode给C++的配置编译环境(Visual Studio Code)
『Visual Studio Code』看了就会的 VScode 给 C++的配置编译环境(Visual Studio Code)
我看了网上的大佬们配的我是在是看不懂啊?我是一个小白啊?这太难了,这阻挡不了我,想使用这很骚的 IDE,于是在不断的摸索下,终于配置成功,小白们也不用慌,这次非常简单。一定可以的。
1.下载 VS Code
下载网址:https://code.visualstudio.com/
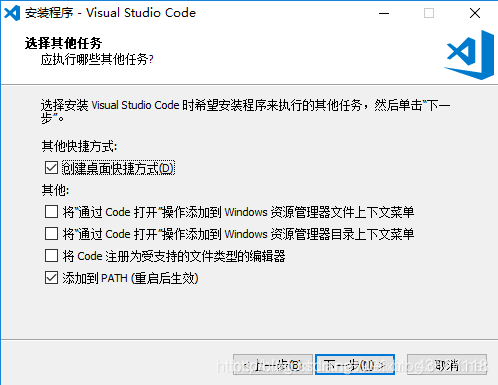
2.运行安装程序
一定不要忘记把 Path 那一条点上。
3.装 MinGW
当时我下了半天找不到,这次我放个地址,github 放不下这么大的文件,传文件夹的话还得 ssh 啥的,还不会,将就一下https://share.weiyun.com/5jhqiln
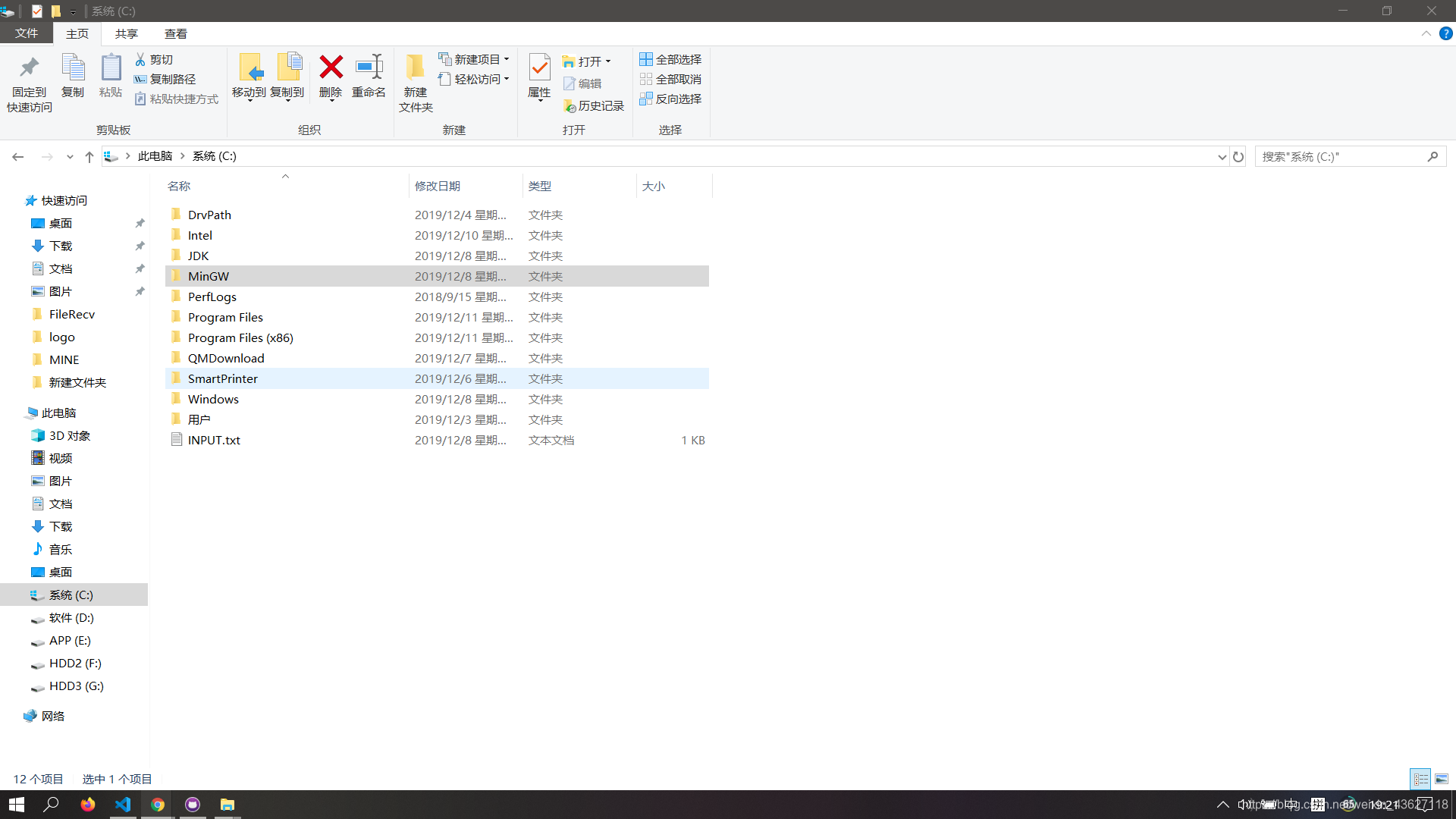
下载完了直接放到 C 盘根目录下,没多大,只有 600M,这样的话,就不用改我配置的路径什么的了!
这样就完事了,然后是配置环境变量。
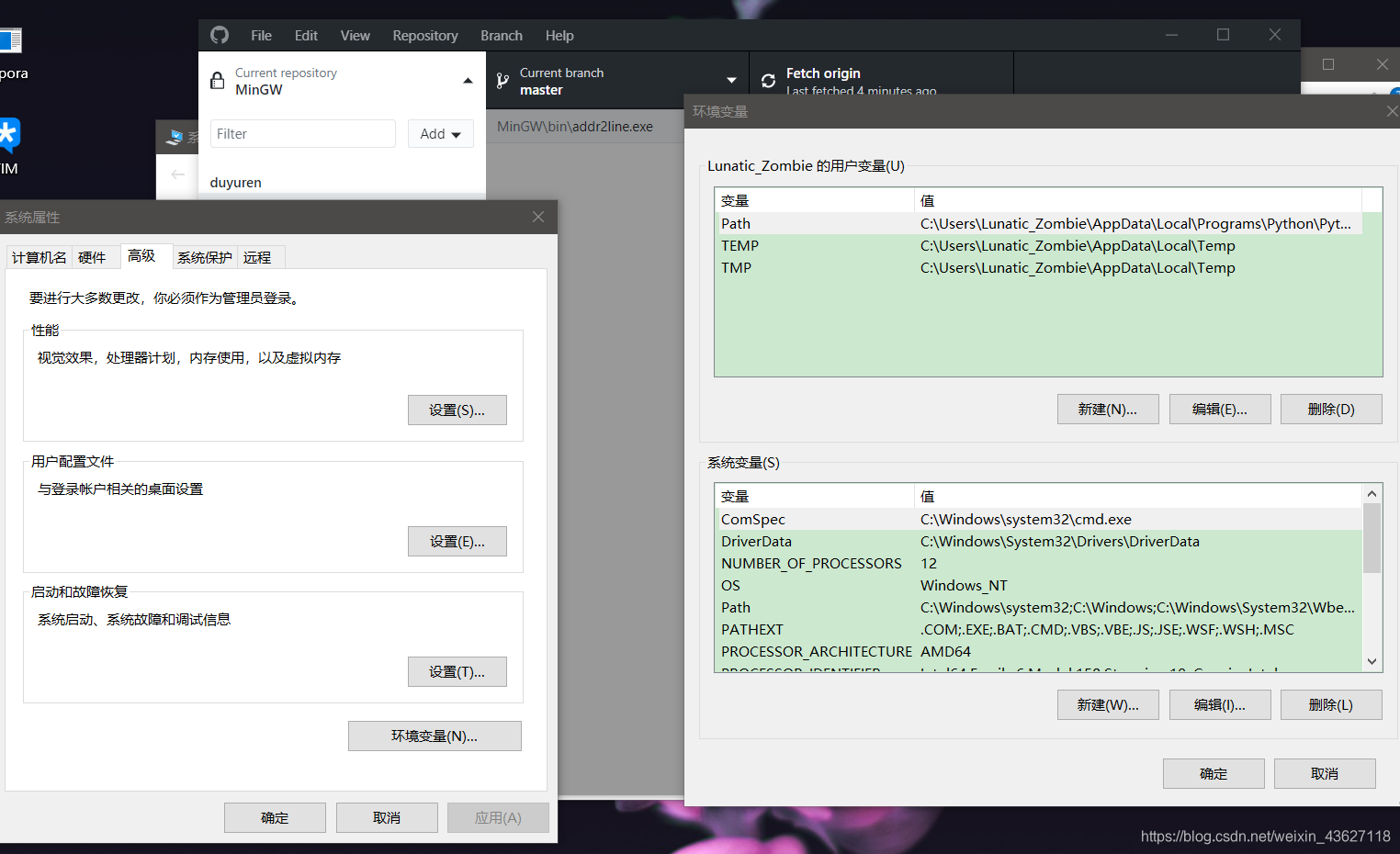
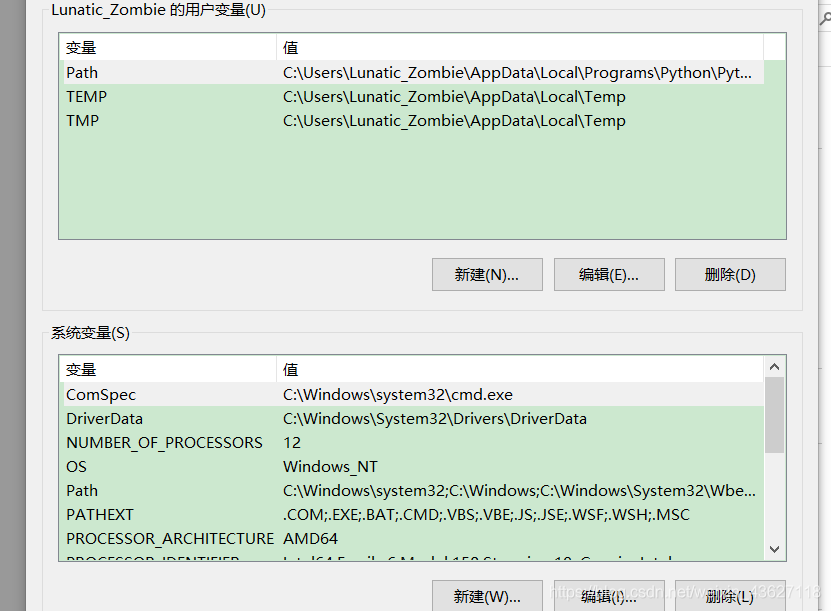
4.环境变量
会配的直接跳过即可



找到这两个 path,用户和系统变量。
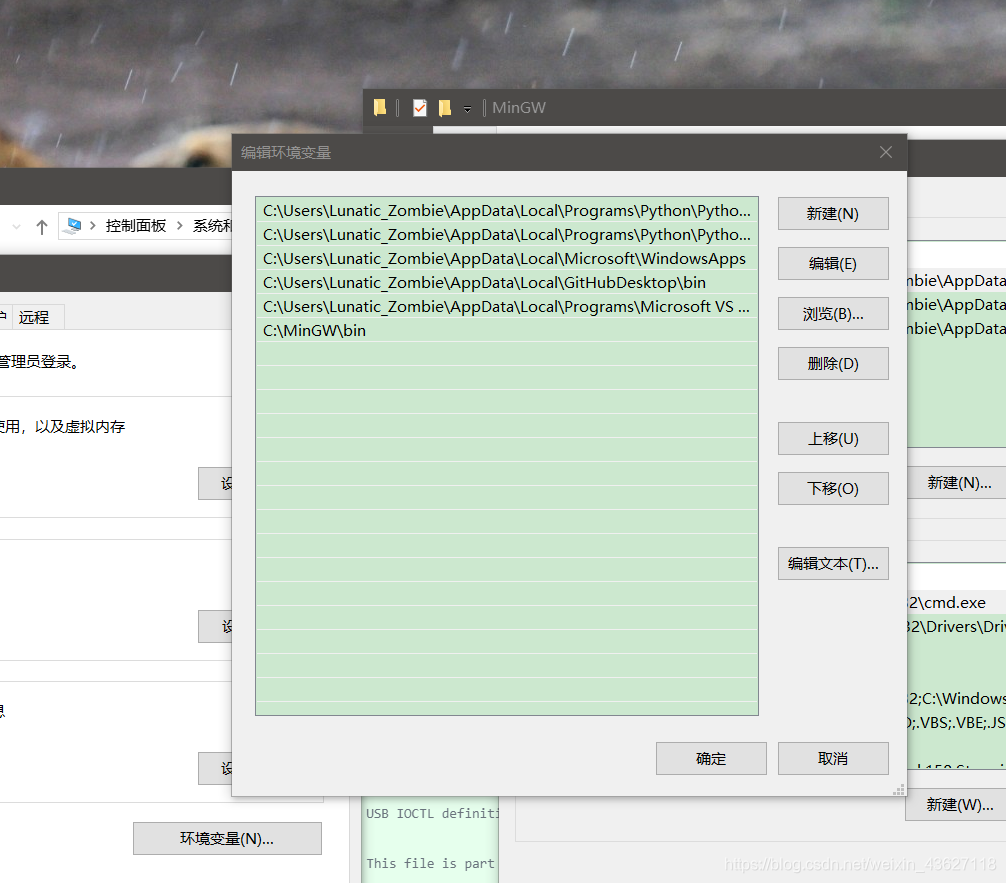
点击新建,然后输入 C:\MinGW\bin
这样环境变量就配置完了
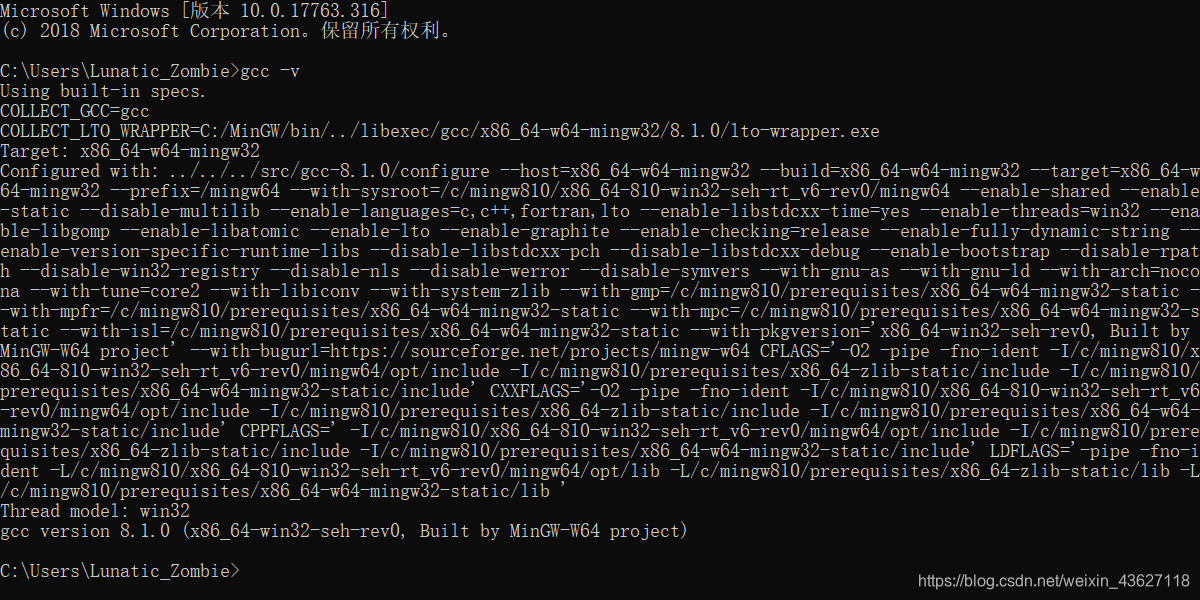
检查 win+R cmd 输入 gcc -v
这样就配完了
5.倒数第二步
下载地址,解压出来 https://github.com/DuYuren/MinGW/tree/vscode
建个文件夹随便什么名字
把我的 .vscode 放里面
6.最后一步
然后在刚才那个文件夹里写个 C++文件,就可以编译了,F5 呦。
如果想在 CMD 运行,而不启动编译调试的话我们接着整活
要是配置 C++ 编译环境,这边走
用了 VScode 童鞋,都知道,写 C++是不保留窗口的,除非打上断点或者:
1 | |
这里给大家分享一种不需要,F5 或者 Ctrl+F5 的方法,可以使用 VScode 保留 CMD 窗口,方法非常简单,当然我的配置方法也非常简单。
这里这里
这里进入正题:
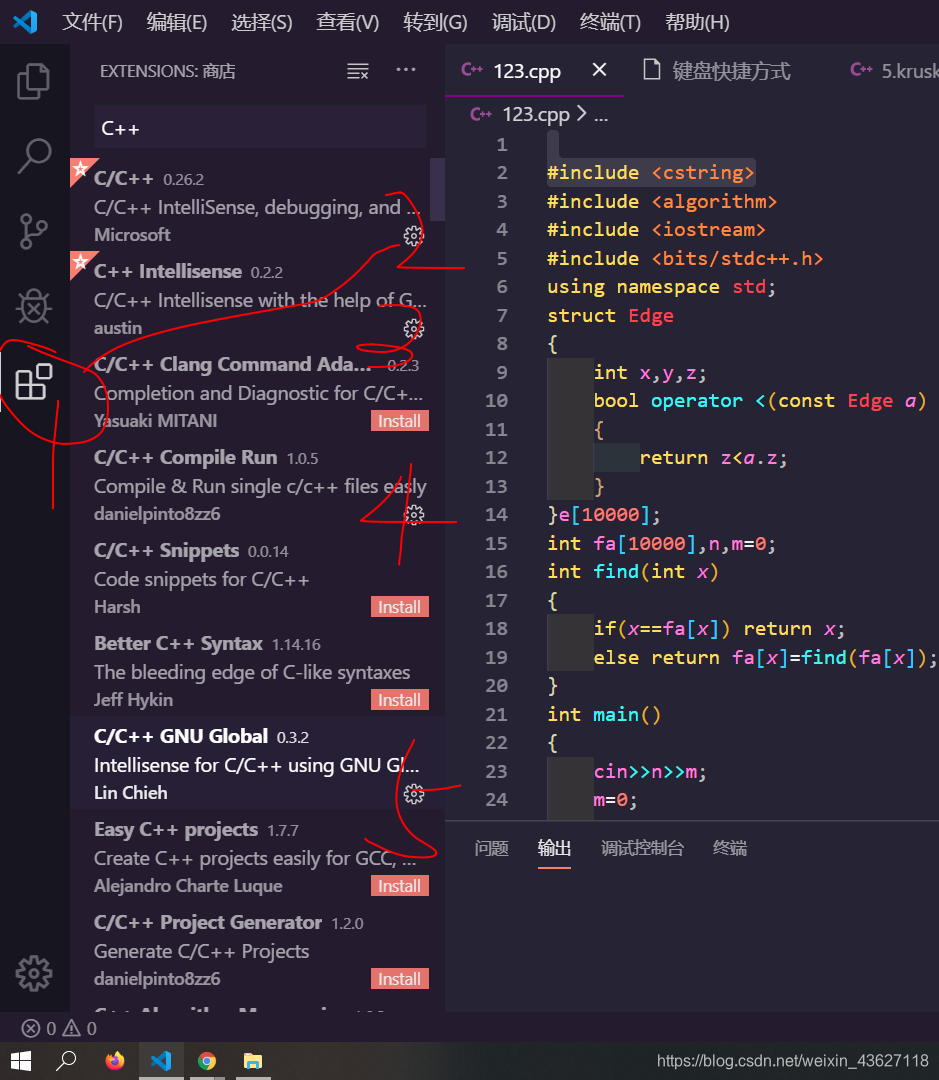
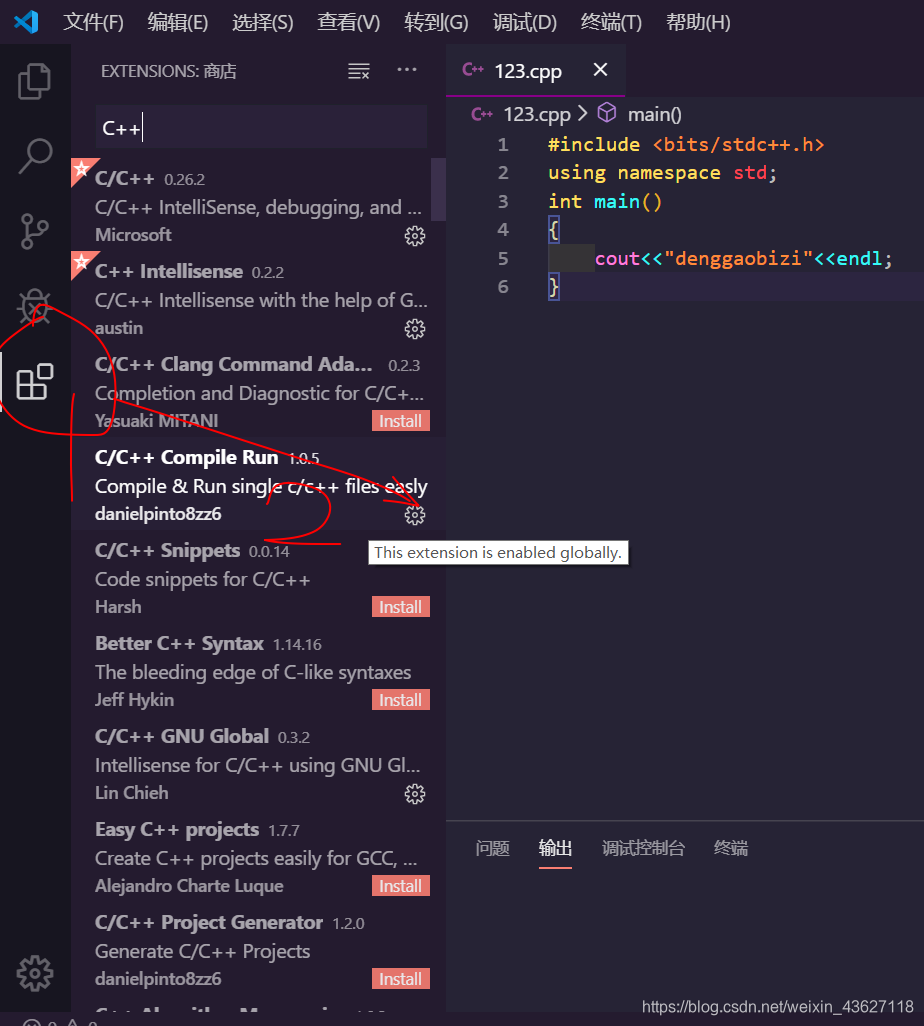
安装插件


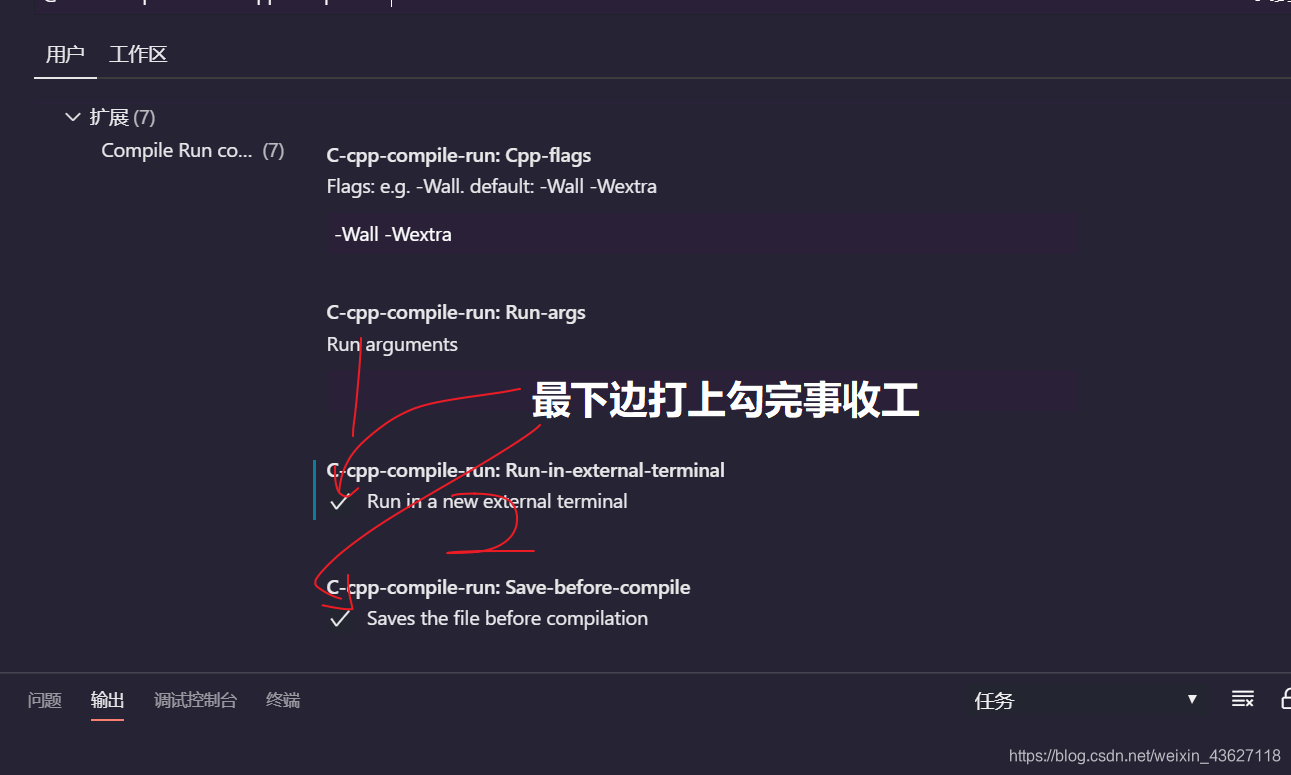
配置插件
完事了,就这么简单,编译很快,不过没有 Debug,想 Debug 还是 F5,没有影响的,直接编译运行是 F6,完事,完事撒花。
如果纯粹是来找 json 文件的
大佬们改改位置就能用
c_cpp_properties.json
1 | |
launch.json
1 | |
settings.json
1 | |
tasks.json
1 | |
写在最后:
我叫风骨散人,名字的意思是我多想可以不低头的自由生活,可现实却不是这样。家境贫寒,总得向这个世界低头,所以我一直在奋斗,想改变我的命运给亲人好的生活,希望同样被生活绑架的你可以通过自己的努力改变现状,深知成年人的世界里没有容易二字。目前是一名在校大学生,预计考研,热爱编程,热爱技术,喜欢分享,知识无界,希望我的分享可以帮到你!
如果有什么想看的,可以私信我,如果在能力范围内,我会发布相应的博文!
感谢大家的阅读!😘 你的点赞、收藏、关注是对我最大的鼓励!